The structure of a grid is helpful to designers trying to arrange the content of a page. It’s similar to an invisible glue holding together a design. Even if elements are separated physically, something that could not be seen connects them together.
When it comes to designing and developing better UI designs, be it for instance with ReactJS development services, or Angular development may be, using grids(Layout Grid Design) is a must. Furthermore, web development companies like Etatvasoft should also understand the grid theory basics.
Simple of complex, grids all have a few common parts, including:
In this grid, every rectangle is a module. A modular grid is utilized when horizontal and vertical space is equal.
There is a list of 4 kinds of Layout Grid Design. Let's start with Manuscript grid and later talk about others.
Often called a single-column grid(Layout Grid Design). Of all the types of grids, this grid is the simplest structure. Essentially, it’s a big rectangular space taking up most of the space within a format. This kind of grid is great for the continuous text block. Nevertheless, they are not restricted to only text; images could be used in filling the block as well.
Basic Grids Theory
When it comes to designing and developing better UI designs, be it for instance with ReactJS development services, or Angular development may be, using grids(Layout Grid Design) is a must. Furthermore, web development companies like Etatvasoft should also understand the grid theory basics.
The Grid Anatomy
Simple of complex, grids all have a few common parts, including:
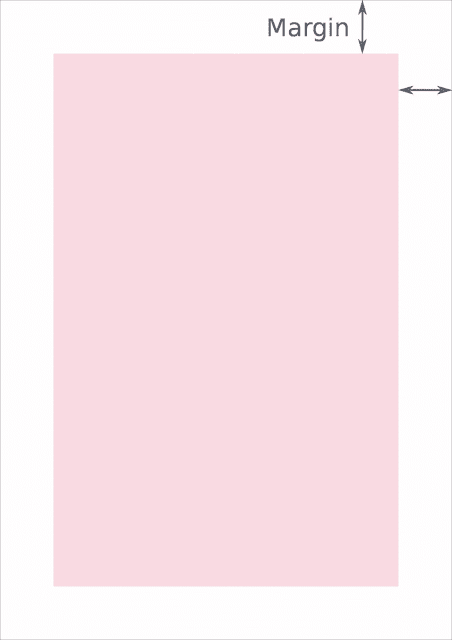
- Margins: These margins are the negative space between the format edge and the content’s outer edge.
- Format: The area where design is put. The format, in a paper book, is the page. The format on the web, however, is the browser window’s size.
- Alleys and Columns: A grid, in its most basic form, consists of a couple of major components, namely, columns and alleys. The building blocks of grids is what columns are deemed. The space between columns is the alleys. Together, both take up a screen’s horizontal width.
- Modules: These are single space units created from columns and rows intersection.
In this grid, every rectangle is a module. A modular grid is utilized when horizontal and vertical space is equal.
Four Kinds of Layout Grids Design
There is a list of 4 kinds of Layout Grid Design. Let's start with Manuscript grid and later talk about others.
Manuscript Grid
Often called a single-column grid(Layout Grid Design). Of all the types of grids, this grid is the simplest structure. Essentially, it’s a big rectangular space taking up most of the space within a format. This kind of grid is great for the continuous text block. Nevertheless, they are not restricted to only text; images could be used in filling the block as well.
Based on its name, people would inherently relate to a printed page. Traditionally, a manuscript grid is used in books and they’re good in representing continuous text blocks.
These are the underlying structures that guide a design’s(Layout Grid Design) vertical spacing. Primarily, it’s used for hierarchy and horizontal alignment. The same as how you would utilize modules and columns as design guides, a baseline grid could be used for creating layout consistency.
The Baseline Grids
These are the underlying structures that guide a design’s(Layout Grid Design) vertical spacing. Primarily, it’s used for hierarchy and horizontal alignment. The same as how you would utilize modules and columns as design guides, a baseline grid could be used for creating layout consistency.
This is the kind of grid that’s analogous to writing on a rule paper—the grid makes sure that each text line bottom is parallel or aligns with vertical spacing. Making baseline grids not only excellent for typography but very helpful when it comes to laying out page elements since finding out if something’s missing in a row of space is seamless.
Multicolumn grids that break a page vertically into various columns. On one hand, a modular segregates or divides a page into modules vertically Grid and horizontally Grid. The rows and columns, as well as the alleys between creating a cell matrix, or modules. This kind of grid is great when you require more control over a complicated layout than what’s offered by the column grid.
As the name implies, it has several columns. Bear in mind that the more columns built, the more flexible the grid would turn out. A column grid is useful for layouts containing discontinuous information.
In using a multi-column grid(Layout Grid Design), it’s possible to build zones for various content. You can, for instance, use a specific column simply for an illustration.
How we perceive grids is changed by interaction design. Interaction design(Layout Grid Design) is fluid and has no fixed size since people use various devices to interact with a brand or product, from smartwatches to tiny screens, to TV screens that are ultra-wide. Regardless of the size of a screen, designers and developers, such as an Angular developer or a React JS developer should organize content in the most easy-to-follow and intuitive way.
An approach in achieving this is to utilize a layout grid system. It is perfect for an interactive design because it defines the underlying structure’s design, and how each component responds to different kinds of breakpoints. When it comes to design, this grid is easier and faster for different resolutions and screens.
In a digital product, grid(Layout Grid Design) systems design will organize elements on a page, and connect spaces. The system boosts design quality, both aesthetically and functionally, and the design process efficiency as well in various ways, such as:
The multi-device scenario pressures designers to think in terms of grid systems that are dynamic, rather than fixed widths.
A grid(Layout Grid Design) guides the eyes, which makes it more pleasant and easier for scanning screen objects. This is particularly critical in digital products because of their functionality, which means people use them for complete tasks.
Although layout grids(Layout Grid Design) help designers achieve an organized and consistent look and manage proportions and relationships between elements, there are several things to bear in mind when it comes to grid designing.
You should by now have a good understanding of the grid systems or Layout Grid Design and how invaluable they are in building a better User Interface design.
Modular Grids
Multicolumn grids that break a page vertically into various columns. On one hand, a modular segregates or divides a page into modules vertically Grid and horizontally Grid. The rows and columns, as well as the alleys between creating a cell matrix, or modules. This kind of grid is great when you require more control over a complicated layout than what’s offered by the column grid.
Multi-column Grid
As the name implies, it has several columns. Bear in mind that the more columns built, the more flexible the grid would turn out. A column grid is useful for layouts containing discontinuous information.
In using a multi-column grid(Layout Grid Design), it’s possible to build zones for various content. You can, for instance, use a specific column simply for an illustration.
Interaction Design Layout Grids
How we perceive grids is changed by interaction design. Interaction design(Layout Grid Design) is fluid and has no fixed size since people use various devices to interact with a brand or product, from smartwatches to tiny screens, to TV screens that are ultra-wide. Regardless of the size of a screen, designers and developers, such as an Angular developer or a React JS developer should organize content in the most easy-to-follow and intuitive way.
An approach in achieving this is to utilize a layout grid system. It is perfect for an interactive design because it defines the underlying structure’s design, and how each component responds to different kinds of breakpoints. When it comes to design, this grid is easier and faster for different resolutions and screens.
In a digital product, grid(Layout Grid Design) systems design will organize elements on a page, and connect spaces. The system boosts design quality, both aesthetically and functionally, and the design process efficiency as well in various ways, such as:
- Revamps comprehension of design: In a fraction of a second, the human brain could make judgments. A design that’s inferiorly put together would make a product appear less trustworthy and usable. Grids not just connect but also reinforces visual design hierarchy through providing a set of rules, like wherein the layout should elements go.
- Responsive: Having a responsive design is not a luxury any longer. Instead, it’s a necessity since people experience websites and apps on devices with a wide range of screens. Meaning that designers couldn’t build for a single device screen anymore.
The multi-device scenario pressures designers to think in terms of grid systems that are dynamic, rather than fixed widths.
- Builds consistency and clarity: A grid is a foundation for a design order. Rhythm, white space, proportion, and hierarchy all are characteristics of a design that impact cognitive speed directly. Grids build and enforce consistency all throughout an interface.
A grid(Layout Grid Design) guides the eyes, which makes it more pleasant and easier for scanning screen objects. This is particularly critical in digital products because of their functionality, which means people use them for complete tasks.
- Makes modifying and reusing a design easier: Digital products, unlike print production, are never finished. They constantly evolve and change. Grids offer a robust foundation since everything conforms to a grid and previous solutions could be reused seamlessly to build a new design version.
- Enables collaboration: A grid would make it easier for designers to collaborate on designs by providing a plan for where to put elements. A grid helps decouple work on the UI since numerous designers could work on various layout parts, knowing that the work would be integrated seamlessly and consistently.
- Hastens the process of design: Grids allow designers to manage proportions between UI elements, including margins and spacing. This helps build designs that are pixel-perfect, from the beginning to steer away from timely reworking caused by wrong adjustments.
The Layout Grid Design Best Practices
Although layout grids(Layout Grid Design) help designers achieve an organized and consistent look and manage proportions and relationships between elements, there are several things to bear in mind when it comes to grid designing.
- Choose the Grid(Grid Layout Design) that you truly need. Decide on how many columns should be the first question that designers should ask when working with a grid. Adobe XD enables specifying how many columns, the width of the gutter, and the width of a column. Adobe XD allows you to specify the number of columns, the gutter width and the column width. A lot of popular frameworks make use of a grid system that has 12 equal-widths columns. 12 is the most easily divisible among small numbers, giving tremendous flexibility to app designers.
- Frame Key objects. Direct the attention of users to critical elements by adding more visual weight. Consider, items that stretch across numerous columns are more important visually compared to those that only fill one column.
- Pay close attention to vertical and horizontal spacing. Grid layout or Layout Grid Design requires paying attention to vertical and horizontal rhythms, which are also equally important. Keep in mind that on the left, it should be varied vertical spacing and consistent vertical spacing on the right.
- Considering constraints. Consider constraints in grid designing. For instance, the majority of users could be using a certain kind of device, like a phone. Meaning that all decisions in design, which include the grid should take into account this constraint. Designing with constraints is a skill that helps to get focus on what is truly important to users.
- Step outside the grid. A grid column is where every content block should start and end. Nonetheless, often, designers break grid columns intentionally to boost visual interest or put emphasis on certain elements. By breaking elements out of the grid, you’ll be highlighting them because the viewer will quickly see those breaks and be drawn to them.
- Grids Optimization for Mobiles. Making a multicolumn layout is not really possible since mobile grids have limited space. Typically, mobile content is limited to one or a couple of columns. If you are designing for a mobile device, take into consideration the tile layout grid wherein the row and column heights are the same.
- Aligning elements. A baseline grid could be used for horizontal alignment as well as a hierarchy. Aligning UI elements, such as images, text, and content containers to a baseline mean you would have to make their heights a multiple of the baseline value. If you opt for 8 pixels as a baseline value for instance and want to align text, you should make the typeface line-height a multiple of the baseline value.
Conclusion
You should by now have a good understanding of the grid systems or Layout Grid Design and how invaluable they are in building a better User Interface design.


















Wow, What an Excellent post. I really found this too much information. It is what i was searching for.I would like to suggest you that please keep sharing such type of info. Limerick Website Design Service
ReplyDelete