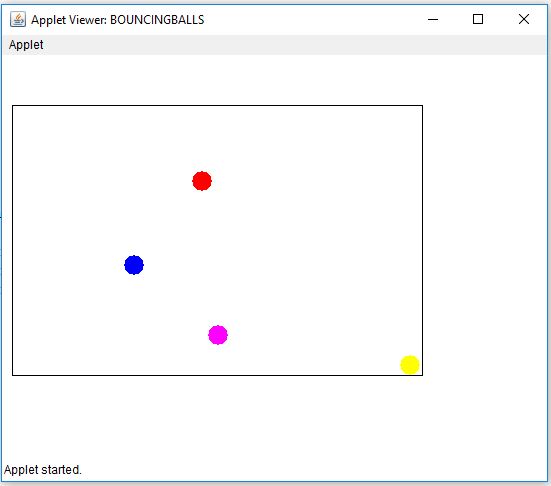
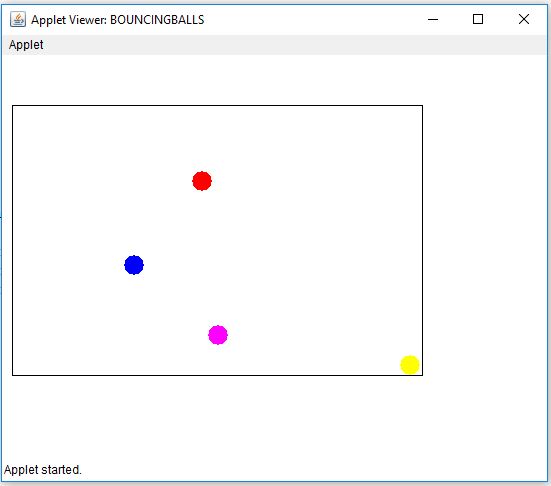
Simple Bouncing ball animation in Java using Applet. This is a simple GUI(Graphical User Interface) Animation. In this animation, 4 Balls with different colours (Red, Blue, Magenta, and Yellow) that are Bouncing randomly in a square. They are actually moving in a square so basically Bouncing ball animation in Applet.
We are using a "For Loop" and running this "For Loop" Infinite and changing their Ovels position and some values and repainting all four balls in a new place so in this way, all four ball looks like they are moving without changing their colour. We also use some Events all events are below.
Check this first so you can run the Bouncing ball animation in Applet very easily without any errors and without any problems How to Run Java Applets and Swing Using Command-Line.


- mouseExited
- mouseReleased
- mouseEntered
- mousePressed
- mouseClicked
Check this first so you can run the Bouncing ball animation in Applet very easily without any errors and without any problems How to Run Java Applets and Swing Using Command-Line.
Bouncing Ball Program in Java Using Applet
import java.applet.*;
import java.awt.*;
import java.awt.event.*;
//
/* Program By Ghanendra Yadav
Visit http://www.programmingwithbasics.com/
*/
public class BOUNCINGBALLS extends Applet implements MouseListener, Runnable {
Thread t = null;
int x1 = 10, x2 = 10, x3 = 10, x4 = 10;
int y1 = 300, y2 = 300, y3 = 300, y4 = 300;
int flagx1, flagy1, flagx2, flagy2;
int flagx3, flagy3, flagx4, flagy4;
public void init() {
addMouseListener(this);
}
public void mouseExited(MouseEvent me) {}
public void mouseReleased(MouseEvent me) {}
public void mouseEntered(MouseEvent me) {}
public void mousePressed(MouseEvent me) {}
public void mouseClicked(MouseEvent me) {}
public void start() {
t = new Thread(this);
t.start();
}
public void run() {
for (;;) {
try {
repaint();
if (y1 <= 50)
flagx1 = 0;
else if (y1 >= 300)
flagx1 = 1;
if (x1 <= 10)
flagy1 = 0;
else if (x1 >= 400)
flagy1 = 1;
if (y2 <= 50)
flagx2 = 0;
else if (y2 >= 300)
flagx2 = 1;
if (x2 <= 10)
flagy2 = 0;
else if (x2 >= 400)
flagy2 = 1;
if (y3 <= 50)
flagx3 = 0;
else if (y3 >= 300)
flagx3 = 1;
if (x3 <= 10)
flagy3 = 0;
else if (x3 >= 400)
flagy3 = 1;
if (y4 <= 50)
flagx4 = 0;
else if (y4 >= 300)
flagx4 = 1;
if (x4 <= 10)
flagy4 = 0;
else if (x4 >= 400)
flagy4 = 1;
Thread.sleep(10);
} catch (InterruptedException e) {}
}
}
public void paint(Graphics g) {
g.drawRect(10, 50, 410, 270);
g.setColor(Color.blue);
g.fillOval(x1, y1, 20, 20);
if (flagx1 == 1)
y1 -= 2;
else if (flagx1 == 0)
y1 += 2;
if (flagy1 == 0)
x1 += 4;
else if (flagy1 == 1)
x1 -= 4;
g.setColor(Color.red);
g.fillOval(x2, y2, 20, 20);
if (flagx2 == 1)
y2 -= 4;
else if (flagx2 == 0)
y2 += 4;
if (flagy2 == 0)
x2 += 3;
else if (flagy2 == 1)
x2 -= 3;
g.setColor(Color.yellow);
g.fillOval(x3, y3, 20, 20);
if (flagx3 == 1)
y3 -= 6;
else if (flagx3 == 0)
y3 += 6;
if (flagy3 == 0)
x3 += 2;
else if (flagy3 == 1)
x3 -= 2;
g.setColor(Color.magenta);
g.fillOval(x4, y4, 20, 20);
if (flagx4 == 1)
y4 -= 5;
else if (flagx4 == 0)
y4 += 5;
if (flagy4 == 0)
x4 += 1;
else if (flagy4 == 1)
x4 -= 1;
}
}Bouncing Ball in Java Output










![Structure Program For Student Details in C [Using Structure] Structure Program For Student Details in C [Using Structure]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEia18_2AFR02YTHxDT4P5CZj8CrScKHBklTbxxwUfkG1iMFhISy_4HsJ61VoliPnCxqTZuKz8K4phrELLrPBzg6EI6acbZTi9X--Zo1ZE6Nm8fdcE189o3LZyaJY13K-KDDFpm4XbzJ6rjxZwkplE-KSseoEXHuYpTGZRoyQGtpAdCr1kcEvVoTWP0Y/s72-c/Structure%20Program%20For%20Student%20Details%20in%20C.jpg)



0 Comments: