Design A Page. The Page Must Be Useful For Colleges For Updating Daily Activities And Students Information with attendance details,marks details, sports details, and upcoming events information.
Copy Code From Here:
<html>
<head><title>Subscription Form</title>
<script type="text/javascript">
function validate_required(field, alerttxt)
{
with(field)
{
if (value===null||value==="")
{alert(alerttxt); return false;}
else {return true;}
}
}
function validate_form(thisform)
{
with(thisform)
{
if (validate_required(fname, "First name must be filled out!")===false)
{fname.foucus(); return false;}
if (validate_required(lname, "Last name must be filled out!")===false)
{lname.foucus(); return false;}
if (validate_required(password, "Password must be filled out!")===false)
{password.foucus(); return false;}
if (validate_required(rpassword, "Retype Password must be filled out!")===false)
{rpassword.foucus();
return false;}
}
}
</script>
</head>
<body>
<FORM METHOD='GET' ONSUBMIT="return validate_form(this);" ACTION="http://programmingwithbasics.blogspot.in/">
<DIV>First Name:<INPUT TYPE='text' NAME='fname' VALUE='' SIZE=30 placeholder="Ex: Ghanendra " MAXLENGTH=25></DIV><br/>
<DIV>Last Name:<INPUT TYPE='text' NAME='lname' VALUE='' SIZE=30 placeholder="Ex: Yadav " MAXLENGTH=25></DIV><br/>
<DIV>Password:<INPUT TYPE='password' NAME='password' SIZE=30 MAXLENGTH=25></DIV><br/>
<DIV>Retype Password:<INPUT TYPE='password' NAME='rpassword' SIZE=30 MAXLENGTH=25></DIV><br/><DIV>Email:<INPUT TYPE='text' NAME='email' VALUE='' SIZE=30 placeholder="Ex: ghanendra.yadav@gmail.com" MAXLENGTH=25></DIV><br/><br/>
<INPUT TYPE='submit' VALUE='Submit'>
<INPUT TYPE='reset' VALUE='Reset'>
</FORM>
</body>
</html>
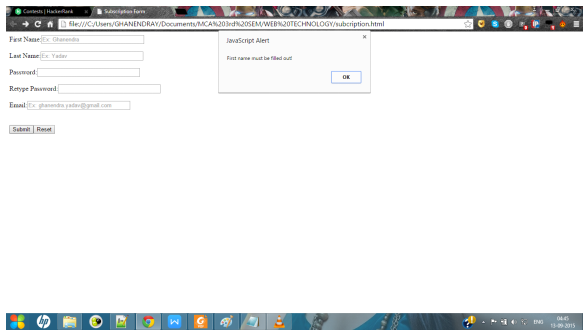
Output:
<head><title>Subscription Form</title>
<script type="text/javascript">
function validate_required(field, alerttxt)
{
with(field)
{
if (value===null||value==="")
{alert(alerttxt); return false;}
else {return true;}
}
}
function validate_form(thisform)
{
with(thisform)
{
if (validate_required(fname, "First name must be filled out!")===false)
{fname.foucus(); return false;}
if (validate_required(lname, "Last name must be filled out!")===false)
{lname.foucus(); return false;}
if (validate_required(password, "Password must be filled out!")===false)
{password.foucus(); return false;}
if (validate_required(rpassword, "Retype Password must be filled out!")===false)
{rpassword.foucus();
return false;}
}
}
</script>
</head>
<body>
<FORM METHOD='GET' ONSUBMIT="return validate_form(this);" ACTION="http://programmingwithbasics.blogspot.in/">
<DIV>First Name:<INPUT TYPE='text' NAME='fname' VALUE='' SIZE=30 placeholder="Ex: Ghanendra " MAXLENGTH=25></DIV><br/>
<DIV>Last Name:<INPUT TYPE='text' NAME='lname' VALUE='' SIZE=30 placeholder="Ex: Yadav " MAXLENGTH=25></DIV><br/>
<DIV>Password:<INPUT TYPE='password' NAME='password' SIZE=30 MAXLENGTH=25></DIV><br/>
<DIV>Retype Password:<INPUT TYPE='password' NAME='rpassword' SIZE=30 MAXLENGTH=25></DIV><br/><DIV>Email:<INPUT TYPE='text' NAME='email' VALUE='' SIZE=30 placeholder="Ex: ghanendra.yadav@gmail.com" MAXLENGTH=25></DIV><br/><br/>
<INPUT TYPE='submit' VALUE='Submit'>
<INPUT TYPE='reset' VALUE='Reset'>
</FORM>
</body>
</html>
Output:












0 Comments: