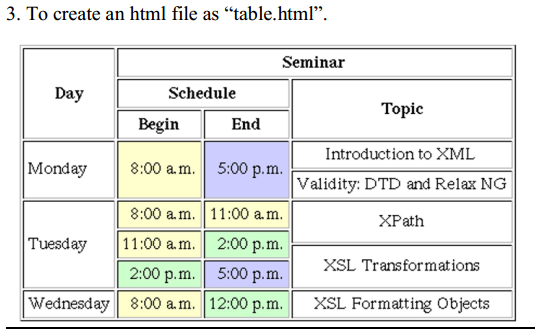
How to Create Table In HTML or How to Create Table in HTML or HTML Code for Designing of a Registration Form using Table or HTML Code for Designing of a Registration Form using Table. To create a table like below we have to use all the Table Tags.
Table in HTML
So In this problem, we have to table in HTML, as we can see that table have multiple rows and a column for rows and column there are <tr> and <td> tags used. we will try to create the same table as problem requirement but I want to tell you one thing while creating a table color may be different so don't worry about color actually we have to focus on creating a table, Color you can change and practice after table created.
How to Create Table in HTML with Example
Here are some basic tags that are used on the table, with the help of these Tags you can create a given table Easily. After the explanation section tries to modify the code with your code this will help you to find the error and modification value what you change. If you are facing any difficulty while creating a table let I know in the comment box so I can try to fulfill your query as soon as possible. for meantime read this tags and use.
<th> Defines a header cell in a table
<tr> Defines a row in a table
<td> Defines a cell in a table
<caption> Defines a table caption
Tip: Always create a folder for separate web page file for avoiding unnecessary mixing and irritating. Check the Output below of the program. If you are having any problem highly recommended following the given web page. If you're not able to create the same table don't worry create a normal table
Recommendation: Before going for this assignment follow the given assignment so you can understand all Tags very well.
Note: If you have a Better design than this page and you want to publish your post with all Credit than you are welcome to read This.
<th> Defines a header cell in a table
<tr> Defines a row in a table
<td> Defines a cell in a table
<caption> Defines a table caption
Tip: Always create a folder for separate web page file for avoiding unnecessary mixing and irritating. Check the Output below of the program. If you are having any problem highly recommended following the given web page. If you're not able to create the same table don't worry create a normal table
Recommendation: Before going for this assignment follow the given assignment so you can understand all Tags very well.
- Create an HTML page named as " SimpleTags.html ". with following tags details
- Create A Student Registration Form Using Table In HTML
Note: If you have a Better design than this page and you want to publish your post with all Credit than you are welcome to read This.
How to Create Table In HTML
<!DOCTYPE >
<html>
<head>
<title>HTML Table Cellpadding</title>
</head>
<body bgcolor="aqua">
<table border="1" cellpadding="5" cellspacing="5" align="center" height="400" width="700">
<tr>
<th rowspan="3" ><font size="50px">day</font></th>
<th colspan="3">seminar</th></tr>
<tr>
<th colspan="2">schedule</th>
<th rowspan="2">topic</th>
<tr>
<th>begin</th><th>end</th>
</tr>
<tr>
<td rowspan="2">Monday</td>
<td rowspan="2" bgcolor="orange">8:00 a.m.</td>
<td rowspan="2" bgcolor="blue">5:00 p.m.</td>
<td >Introduction to XML</td>
<tr><td >Validity: DTD and Relax NG</td>
<tr>
<td rowspan="3">Tuesday</td>
<td bgcolor="orange">8:00 a.m.</td>
<td bgcolor="orange">11:00 a.m.</td>
<td >XPath</td><tr>
<td bgcolor="orange">11:00 a.m.</td>
<td bgcolor="green"> 2:00 p.m.</td>
<td rowspan="2"> XSL Transformatics</td>
<tr><td bgcolor="green">2:00 p.m.</td>
<td bgcolor="blue">5:00 p.m.</td>
</tr>
<tr>
<td>Wednesday</td>
<td bgcolor="orange">8:00 a.m.</td>
<td bgcolor="green">12:00 p.m.</td>
<td>XSL Formatting Objects</td>
</tr>
</table>
<p align="center "><font size="20px"> Table By-Ghanendra Yadav</>
</body>
</html>Output of Table In HTML
Similar to Table in HTML
- Create A Student Registration Form Using Table In HTML
- Create An HTML Page With Different Types Of Frame Such As Floating Frame Navigation Frame, Mixed Frame In HTML
- Create An HTML Page Of a Different Type Of List (Like Create A List Using Numbers / Bubble/) And Give The Description About Any Topic.
- Create an HTML Document Using a Frame Which Should Satisfy All Given Requirements
- A local university has asked you to create an XHTML document that allows prospective students to provide feedback about their campus visit.














Hi there! Nice material, do keep me posted when you post something like this again! I will visit this blog leaps and bounds for more quality posts like it. kelowna web design
ReplyDelete