Welcome to the web designing page, here is a huge collection of HTML, HTML + CSS, and HTML + javascript pages with source code. Here we also provide the solution for the lab assignment. Try to modify all the web pages yourself, this will help you to better understand the tags that are used in HTML, CSS, and javascript. Basically, you can learn table creation, frameset and frame in HTML you can also learn about various types of tags like an image, audio, video, anchor, navigation, an ordered list, unordered list, checkbox, and radio button.
We also provide an android project ( app design ) at a minimum price ( all over India ). If you want an android app, just send me your requirement. I will definitely provide the app at a minimum price. For more details.
We also provide an android project ( app design ) at a minimum price ( all over India ). If you want an android app, just send me your requirement. I will definitely provide the app at a minimum price. For more details.
Email: programmingwithbasics[at]gmail[dot]com
Web Designing Projects- Table of Content
- HTML Examples
- HTML + CSS Examples
- HTML + Javascript Examples
HTML Examples
1. Create an HTML page named " SimpleTags.html ". with the details of the following tag
1. Set the title of the page as " Simple HTML Tags "
2. Within the body perform the following.
a)Moving text = “Simple HTML Tags”
b) Different heading tags (h1 to h6)
c) Paragraph
d) Horizontal line e
e) Line Break
f) Block Quote(single quote ‘,double “)
g) Pre tag
h) Different Logical Style ( <b>, <sub>, <sup>….)
i) Different Physical style ( <strike>, <del>, …)
j) Listing tags (types with, & each type provide different “type” attribute)
h)Align tag

- Create an HTML page with different types of frames such as floating frame, navigation frame & mixed frame. i). Create an HTML page named “mixedframe.html”. Divide the page into two columns of 25% & 75% size. In 25% display the image and divide the 75% into two rows. (50% & 50%). In the first 50% display the video file and in the other 50% the timetable created ii). Create an HTML page named “navigationframe.html”. Divide the page into two columns of 25%, and 75% size. In 25% size calls the hyperlink, and makes the page to get displayed in the other column when the link is clicked. iii). Create an HTML page named “floatingframes.html”. in this file include a paragraph to explain the floating frame, and in the floating frame include any HTML file.
- Create a Webpage Using List Tags of HTML | Ordered & Unordered
- Create an HTML document that has five frames. There must be two rows of frames, the first with three frames and the other with two frames. The frames in the first row must have equal width. The left frame in the second row must be 50 per cent of the width of the display. Each of the frames in the top row must display a document that has a form. The left top frame must have two text boxes, each 30 characters wide, labelled Name and Address. The middle top frame must have five radio buttons with colour name labels. The right top frame must have four checkboxes, labelled with four kinds of car equipment such as CD player and air conditioning. The two bottom frames must have images of two different cars. The top row of frames must use 20 per cent of the height of the display
- A local university has asked you to create an XHTML document that allows prospective students to provide feedback about their campus visit. Your HTML document should contain a form with text boxes for a name, address, and e-mail. Provide checkboxes that allow prospective students to indicate what they liked most about the campus. The checkboxes should include: students, location, campus, atmosphere, dorm rooms and sports. Also, provide radio buttons that ask the prospective students how they became interested in the university. Options should include friends, television, the Internet, and others. In addition, provide a text area for additional comments, a submit button and a reset button.
HTML + CSS Examples
Now come to CSS, the full form of CSS is cascading style sheet and we use CSS in web pages for decorating web pages CSS ( cascading style sheet ) are three types.
- Inline
- Internal
- External
1. Inline CSS
inline CSS is mostly used when you have used less CSS on your web pages like you are designing a table or registration form so no need to write CSS separately you can use CSS in HTML tags.
Syntax
<[element or tag name] STYLE="[CSS property]:[property value]">
2. Internal CSS
Internal CSS is used when you are designing a full web page and you are using the same property of CSS again and again so need to write the same CSS in each tag in HTML just write a code once and used the same CSS effects again and again.
3. External CSS
We can say that internal CSS or external CSS is the same instead of writing CSS code on the same web page we create a new file with an extension. CSS (dot.css) and write all the CSS and link the CSS by giving the link of CSS on our web page. So when HTML interpret our web page automatically fetches the request CSS from the CSS file location and performs the desired action. Below are some examples of web pages with CSS.
- Design a web page using CSS (Cascading Style Sheets) which includes the following:
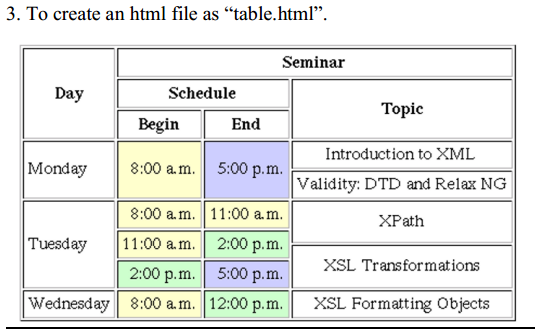
- Create the XHTML markup that produces the table shown below. Use em and strong tags as necessary.
- Create a Box Model using CSS (Cascading Style Sheets) Styles as shown below.
- Add an Embedded Style Sheet to The XHTML Document in Fig. 4.5. The Style Sheet Should Contain A Rule That Displays h1 Elements in Blue. All Other Information is Given Below
- Design The Following Static Web Pages of an Online Book Store
- You Will Create Several Files Related To A Recipe Web Site For A Fictional Pie Company Named Granny's Pies. You Need To Turn In The Following Files:
- Creating A Simple Calculator with jQuery With CSS
HTML + Javascript Examples
Javascript is a script, javascript is completely different from Java language, Java is a language while javascript is a Script. Javascript is used to perform special tasks like validation of registration forms, finding an element of a page and performing some events in HTML or web design
- Design A Page. The Page Must Be Useful For Colleges For Updating Daily Activities And Students Information
- Build A Simple Calculator Using HTML Form Elements And JavaScript.
- Calculates the Squares And Cubes of The Numbers in JavaScript
- Write A Program That Inputs An Encrypted Four-Digit Integer And Decrypts It To Form The Original Number.
- Develop a JavaScript program that will determine the gross pay for each of the three employees. The company pays “straight time” for the first 40 hours worked by each employee and pays “time and a half” for all hours worked more than 40 hours. You are given a list of the employees of the company, the number of hours each employee worked last week and the hourly rate of each employee. Your program should input this information for each employee, determine the employee’s gross pay and output XHTML text that displays the employee's gross pay. Use prompt dialogues to input the data
- Pizza Order Form HTML Code
- Create An Online Registration Form For the Job Portal.
- Hospital Website Design HTML Code Free Code
- Calculates The Distance Between Two Points (x1, y1) And (x2, y2). All Numbers And Return Values Should Be Floating-Point Values
- Write A Complete JavaScript Program To Calculate And Display The Volume Of The Sphere
- Create An HTML Page Insert An Image And Button In the Page When A Click To A Button Image Should Shift To the Right Until the Stop Button does Not Press
- Create A HTML Page With Rollover With A Mouse Events
- Create a Stopwatch in JavaScript
- Create An HTML Page With JavaScript When We Click The Light Bulb To Turn On/Off The Light.
- HTML5 Video Player Which Supports Multiple Video Resolutions SD, HD, FHD, UHD










